420SpringBoot+vue 题库组卷系统
一、项目介绍
项目地址:http://javatip.cn/store/806.html
题库组卷系统是由 SpringBoot+vue 开发的前后端分离的项目,系统分为管理员和普通用户两种角色。管理员进行图库管理,组卷时自动抽取题库题目达到总分 100 分,普通用户登录后进行答题交卷,答题过程中可以收藏题目,交卷后自动阅卷,系统含有错题本和习题收藏夹,一遍用户后续熟悉题目。自动阅卷后可以看到成绩及答题详情,管理员可以对提交的试卷进行总结。具体角色及功能如下:
管理员:
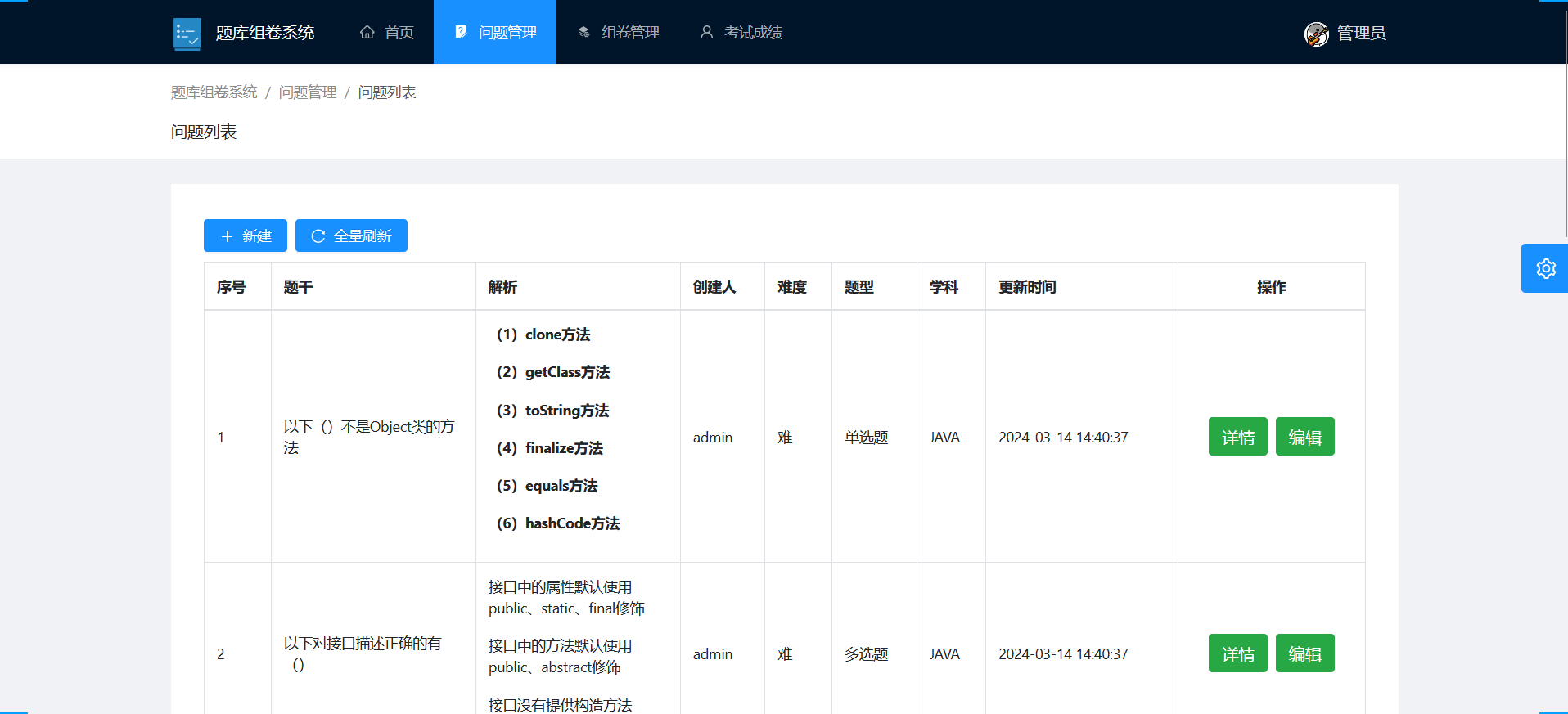
- 问题管理
- 组卷管理
- 考试成绩查看
- 查看考试详情
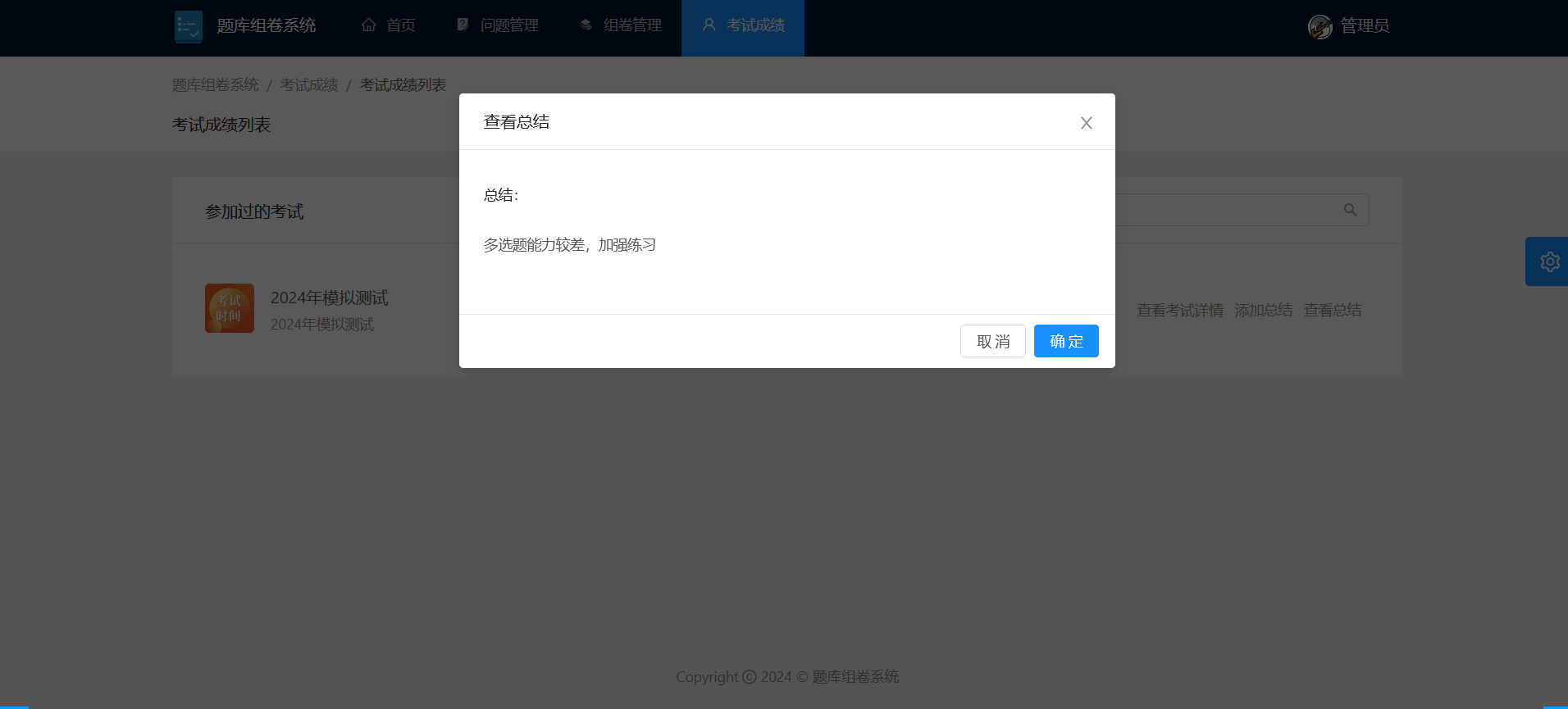
- 添加总结
普通用户:
- 用户注册
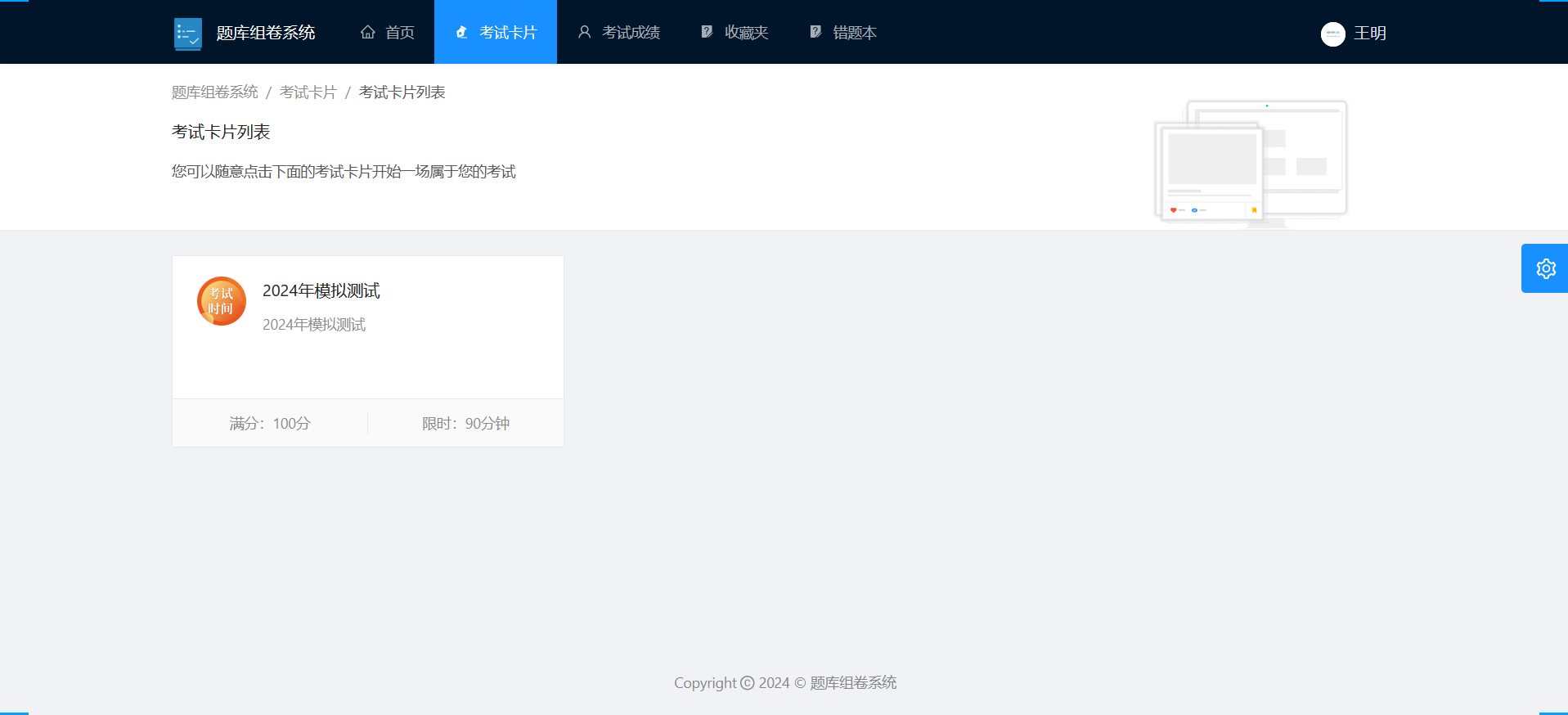
- 考试列表
- 答题
- 收藏题目
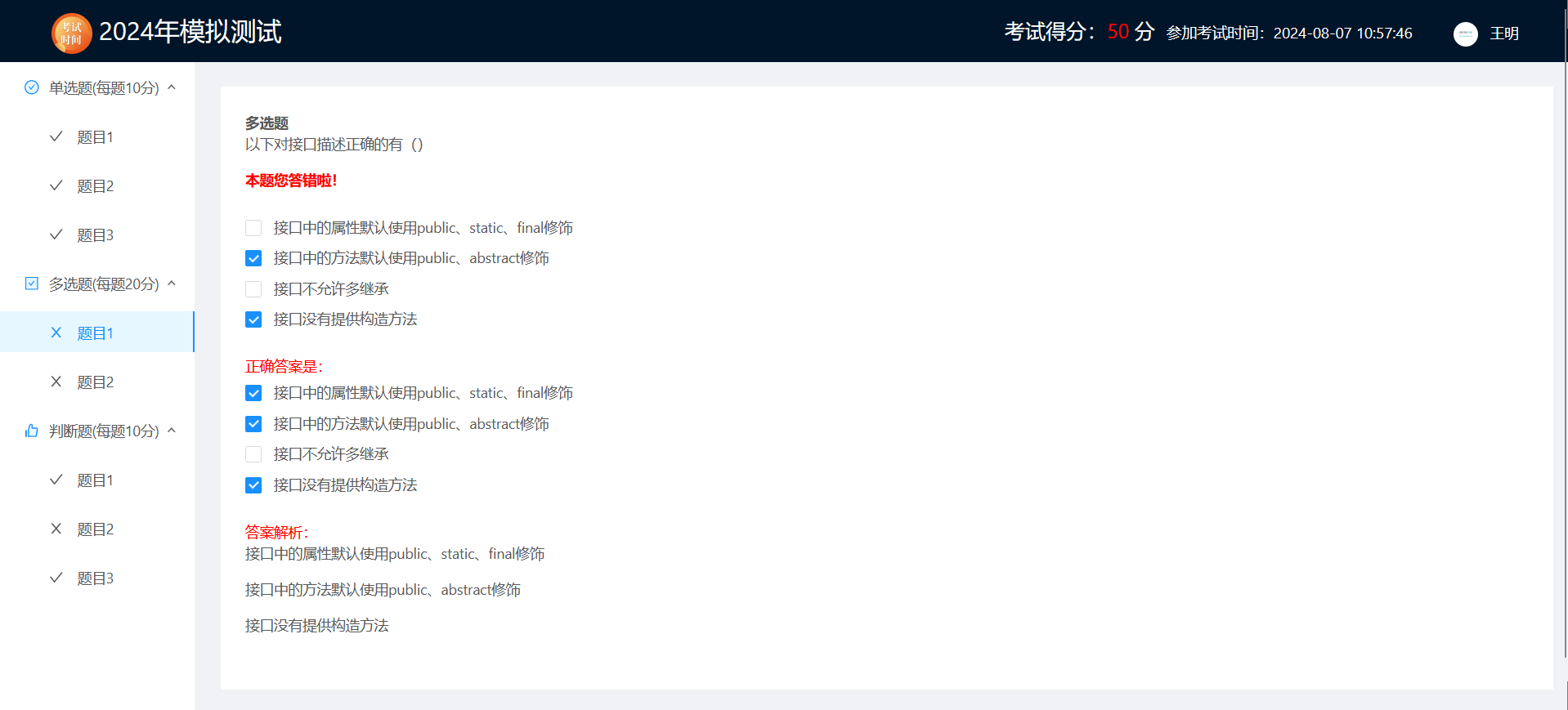
- 交卷
- 考试详情
- 考试总结
- 收藏夹
- 错题本
二、技术框架
- 后端:SpringBoot,jpa
- 前端:vue,Ant
三、安装教程
- 用 idea 打开项目
- 在 idea 中配置 jdk 环境
- 配置 maven 环境并下载依赖
- 新建数据库,导入数据库文件
- 在 application.yml 中将数据库账号密码改成自己本地的
- 安装 nodejs 环境
- 在 idea 中用新窗口打开前端项目,使用
npm install命令,本机测试 nodejs 版本为(v12.22.12) - 下载完成后输入启动命令启动前台项目,
npm run serve - 后台启动运行
访问地址:http://localhost:8000,管理员账号密码:admin/admin123,普通用户账号密码:wm/admin123
更多项目请访问 http://javatip.cn
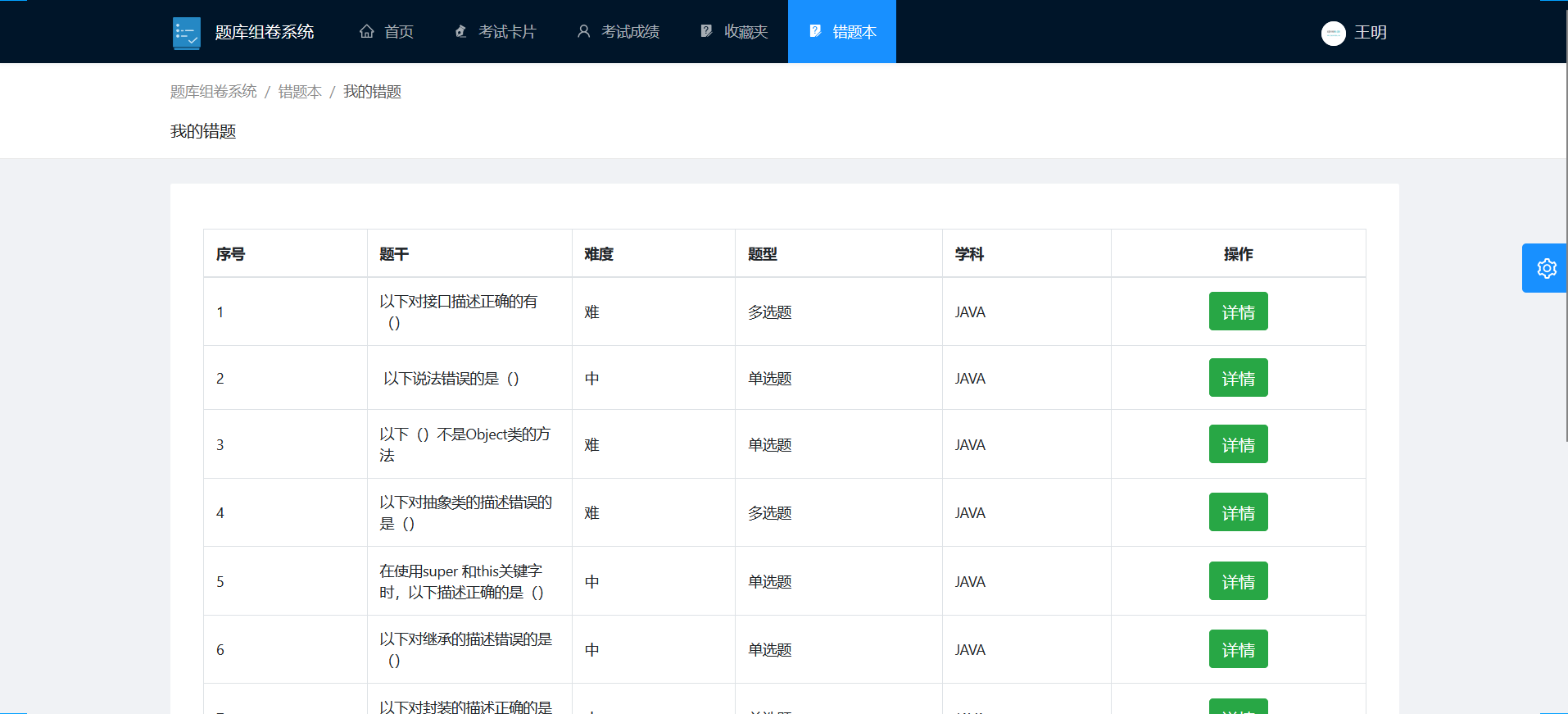
四、项目截图







付费内容点击下载链接,会自动复制提取码哦~
您只有支付购买后才能查看该内容!

