427SpringBoot+vue 运动会成绩管理系统
一、项目介绍
项目地址:http://javatip.cn/store/815.html
运动会成绩管理系统是基于 SpringBoot+mybatis 开发,系统分为前台和后台,总共有三种用户类型,管理员和裁判登录后台进行管理,运动员可以登录前台进行项目赛事报名,功能如下:
管理员:
- 站点管理
- 用户管理
- 运动会资讯
- 项目类型管理
- 比赛项目管理
- 参赛信息
- 参赛成绩
- 成绩排名
裁判:
- 参赛信息
- 参赛成绩
- 成绩排名
运动员:
- 运动会资讯查看
- 公告查看
- 比赛项目报名
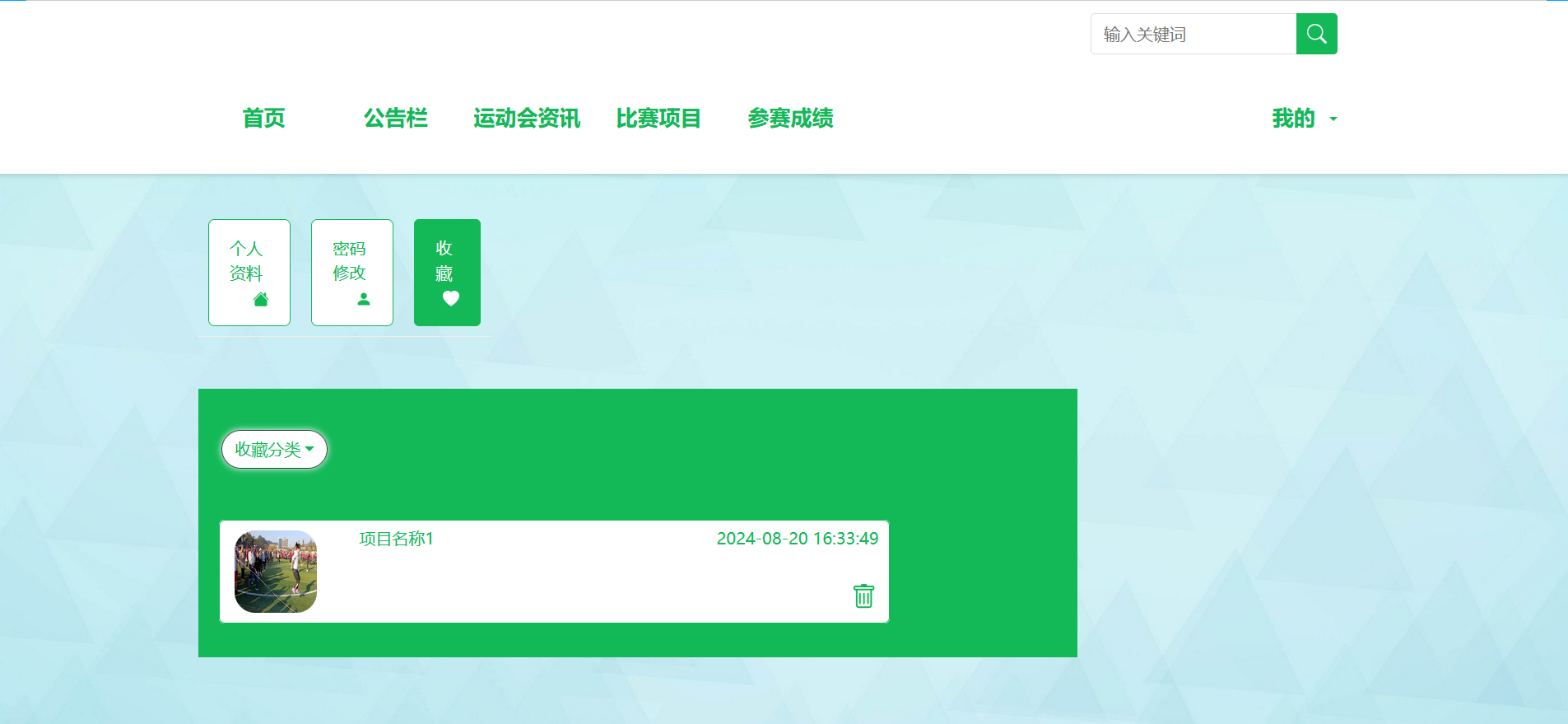
- 比赛项目收藏
- 参赛成绩
二、技术框架
- 后端:SprinBoot,mybatis
- 前端:vue,elementui
三、安装教程
- 用 idea 打开后端项目(总共有三个项目,一个后台,一个前台的前端项目,一个后台的前端项目。用 idea 打开三个窗口)
- 在 idea 中配置 jdk 环境
- 配置 maven 环境并下载依赖
- 新建数据库,导入数据库文件
- 在 application.yml 中将数据库账号密码改成自己本地的
- 启动后台运行
- idea 打开前端项目client-admin,使用命令npm install下载依赖,然后使用命令 npm run dev运行。
- idea 打开前端项目client-home,使用命令npm install下载依赖,然后使用命令 npm run serve运行。
前台和后台分别使用两个浏览器进行访问,同一个浏览器访问可能会造成 token 失效
后台路径地址:localhost:8080 管理员账号密码:admin/123456,裁判账号密码:zsf/123456
前台路径地址:localhost:8081 账号密码:wm/123456多项目请访问 http://javatip.cn
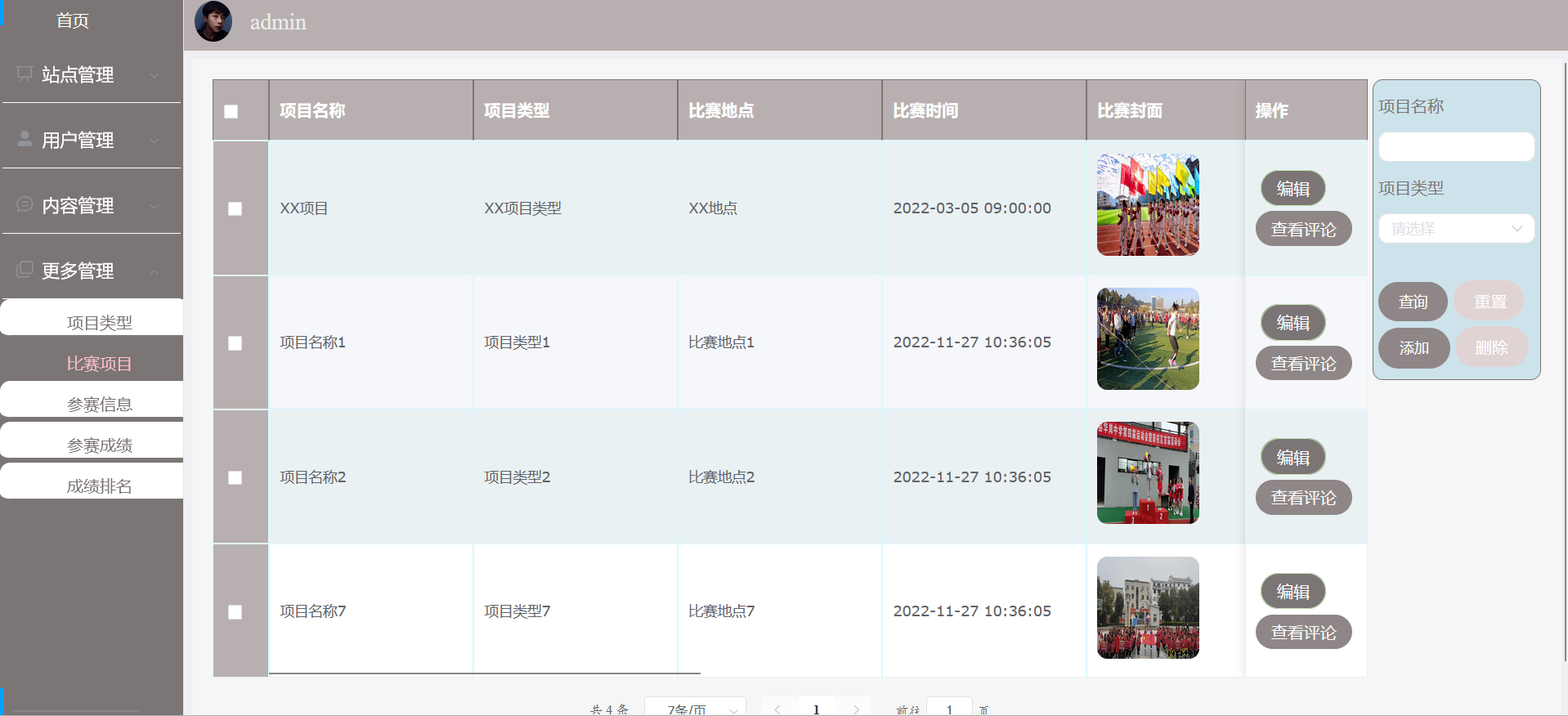
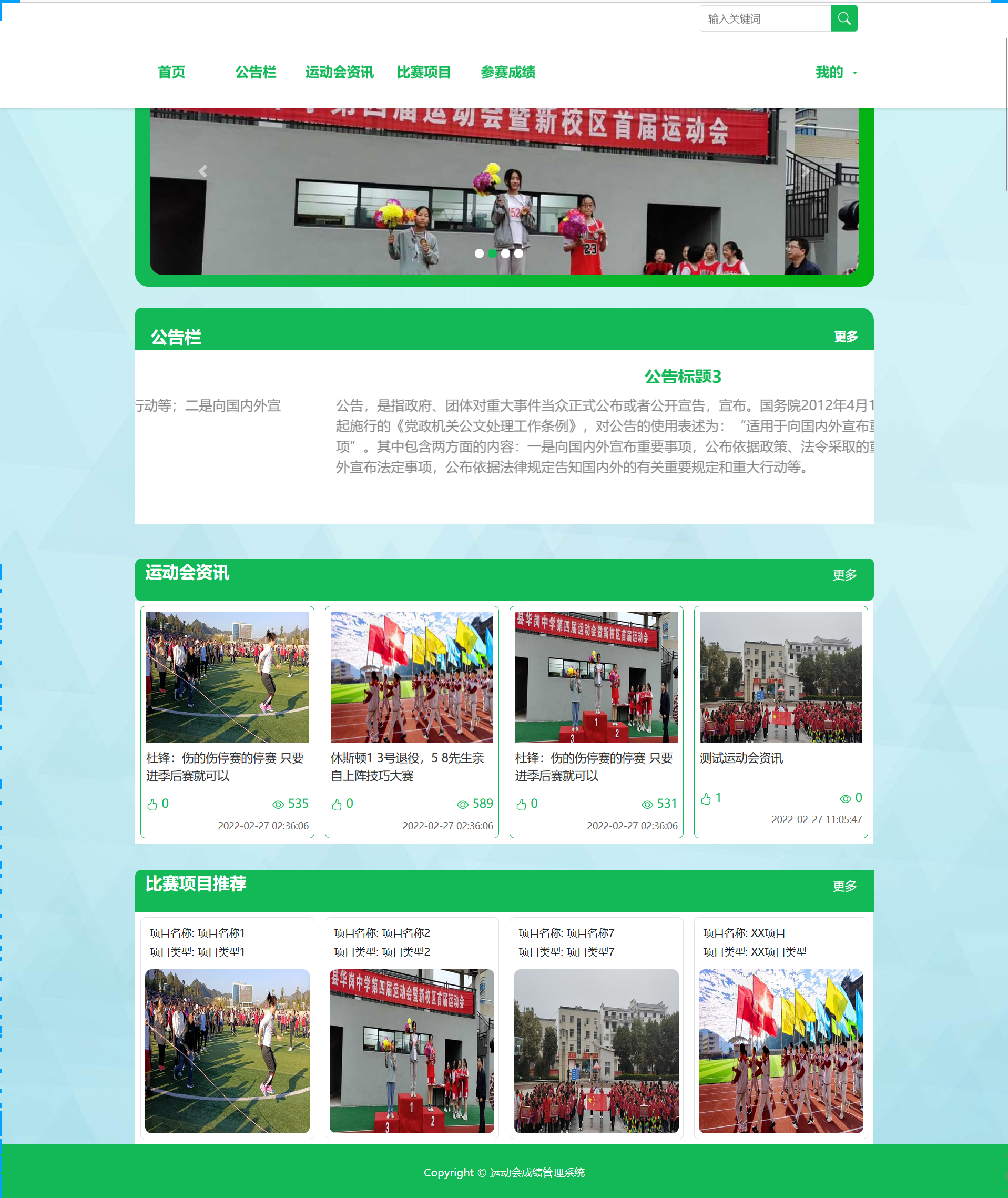
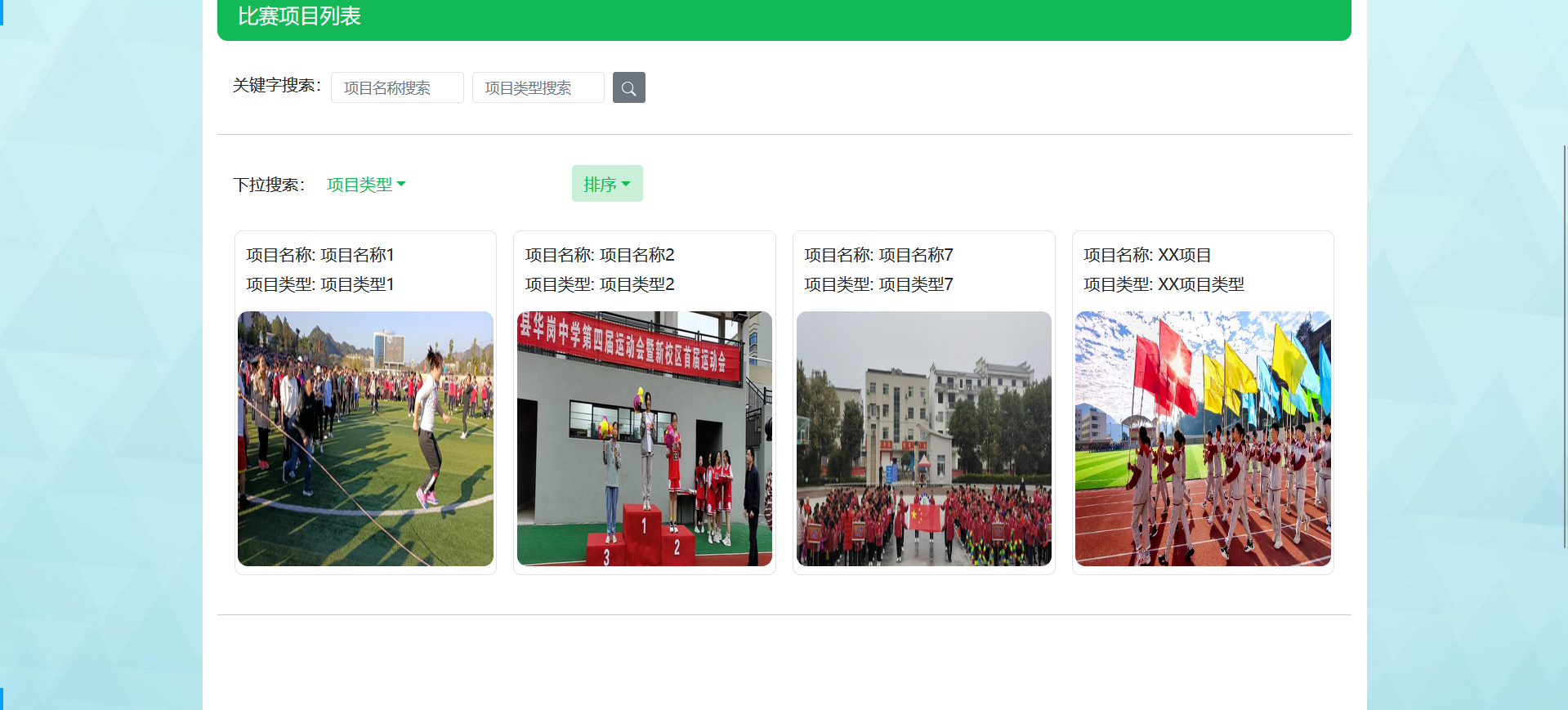
四、项目截图






付费内容点击下载链接,会自动复制提取码哦~
您只有支付购买后才能查看该内容!

