408SpringBoot+vue 观赛座位在线预定系统
一、项目介绍
项目地址:http://javatip.cn/store/341.html
体育赛事作为一种文化娱乐活动,吸引了大量观众的关注。传统的线下购票方式已无法满足现代社会对高效、便捷服务的需求。因此,开发一个观赛座位预订系统对于提升用户体验、增强赛事组织效率具有重要意义。本研究旨在设计并实现一个观赛座位预订系统,通过该系统,用户可以在线查看赛事信息、选择座位、完成支付并预订观赛席票。这不仅能够提高球馆的运营效率,减少人力成本,还能为用户提供更加便捷的购票途径,提升观赛体验。
观赛座位在线预定系统是由 SpringBoot+vue 开发的前后端分离的项目,系统分为管理员和普通用户两种角色。系统为普通用户提供了注册功能,管理员进行赛事管理,创建赛事的时候,会自动创建好赛事所需要的座位信息,普通用户进行座位预定,支付、退款等一系列操作,具体角色及功能如下:
管理员:
- 个人中心
- 用户管理
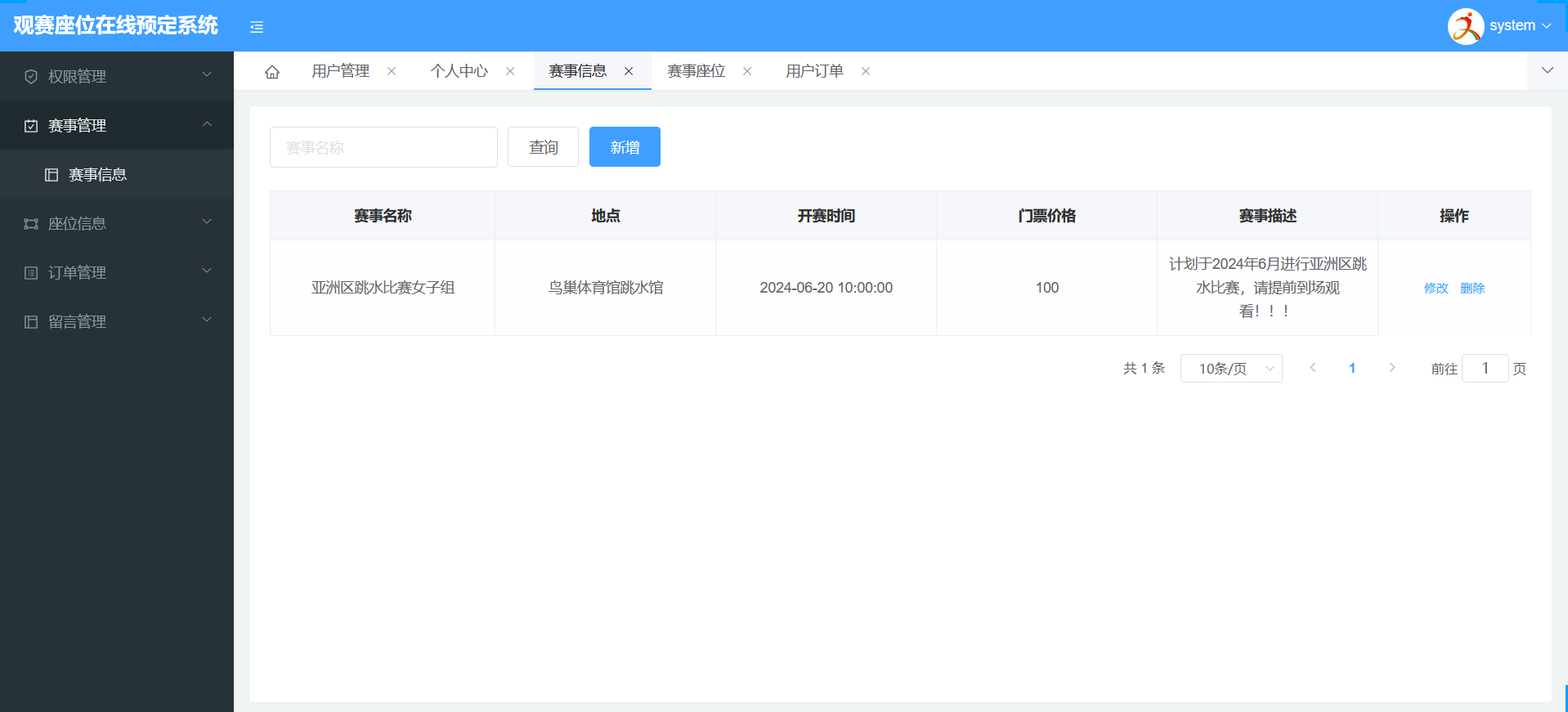
- 赛事管理
- 座位管理
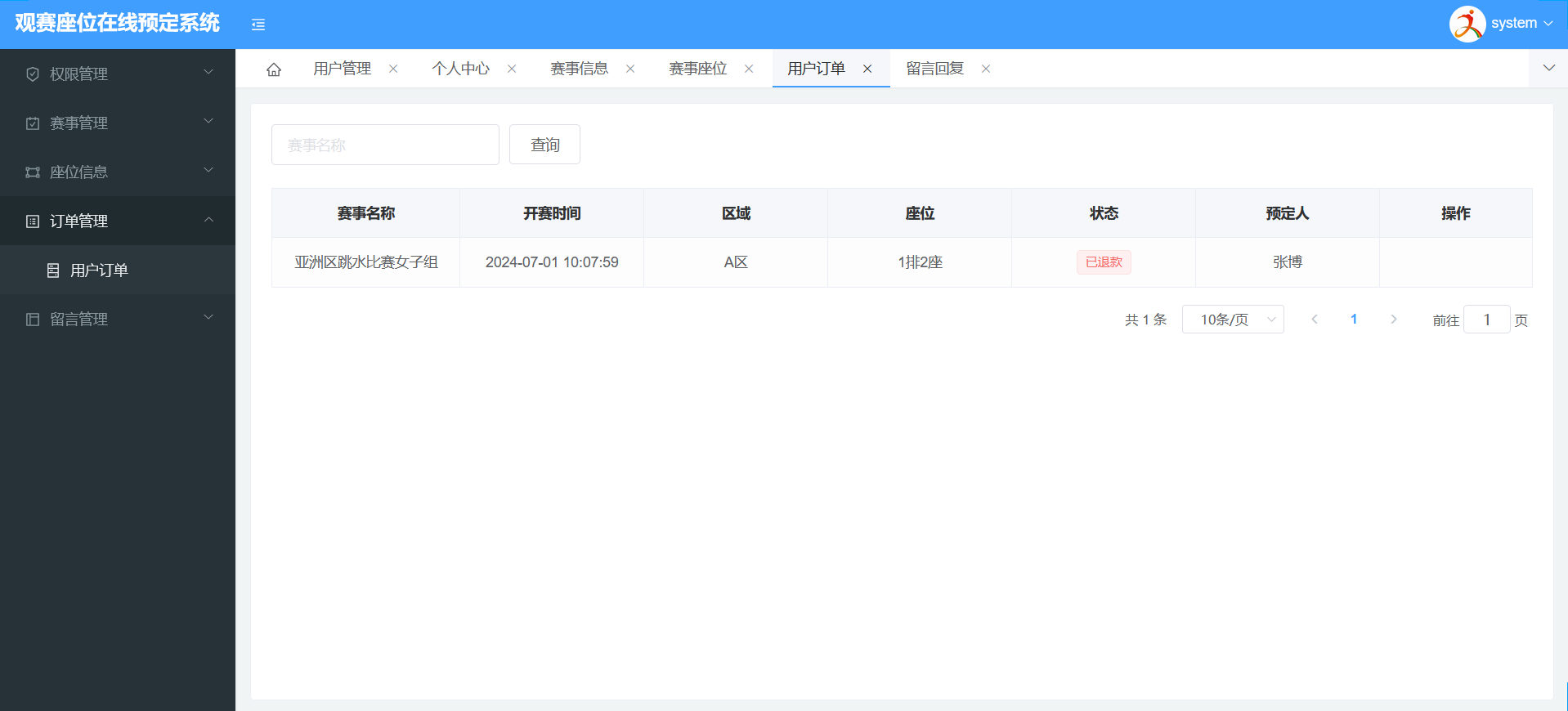
- 用户订单管理
- 罚单管理
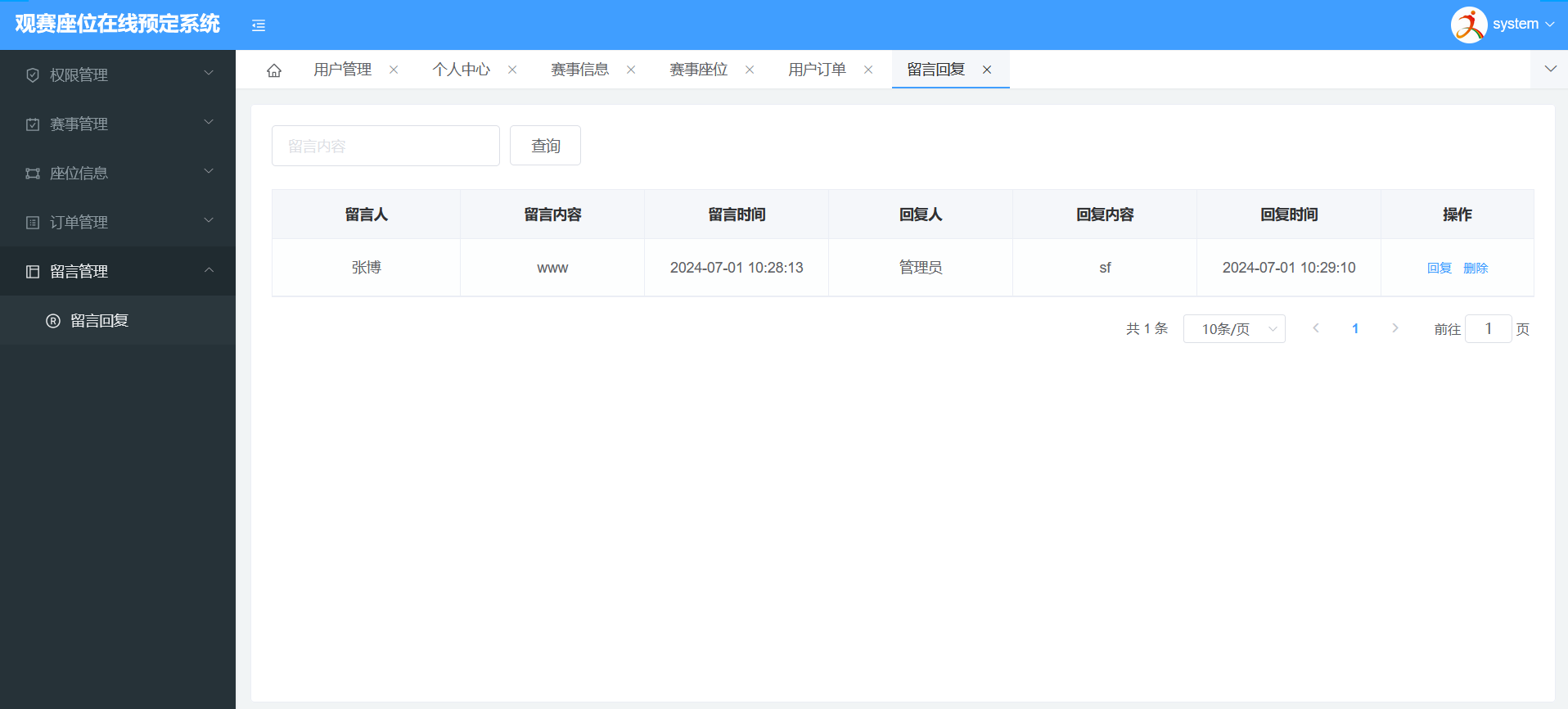
- 留言回复
普通用户:
- 用户注册
- 个人中心
- 我的订单
- 赛事查看
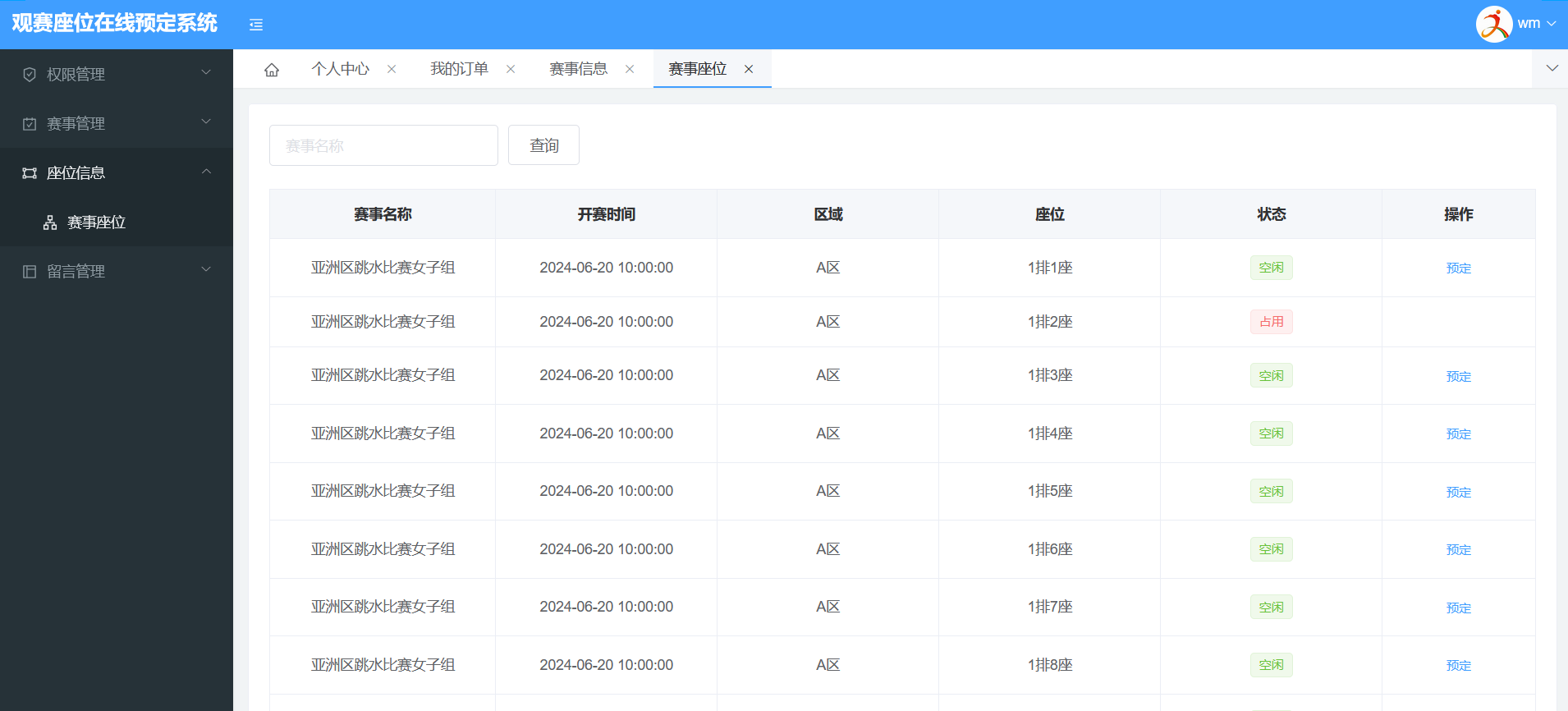
- 座位预定
- 留言
二、技术框架
- 后端:SpringBoot,mybatis
- 前端:vue,elementui
三、安装教程
- 用 idea 打开项目
- 在 idea 中配置 jdk 环境
- 配置 maven 环境并下载依赖
- 新建数据库,导入数据库文件
- 在 application.yml 中将数据库账号密码改成自己本地的
- 安装 nodejs 环境
- 在 idea 中用新窗口打开前端项目,使用
npm install命令,本机测试 nodejs 版本为(v12.22.12) - 下载完成后输入启动命令启动前台项目,
npm run serve - 后台启动运行
管理员账号密码:system/123456,普通用户账号密码:zbo/123456
更多项目请访问 http://javatip.cn
四、项目截图





付费内容点击下载链接,会自动复制提取码哦~
您只有支付购买后才能查看该内容!

