423SpringBoot+vue 企业绩效考核管理系统
一、项目介绍
项目地址:http://javatip.cn/store/811.html
电子商城系统是由 SpringBoot+vue 开发的前后端分离的项目,系统分为用户前台和管理员后台,总共有四类角色,管理员负责后台管理,前台分为员工、组长、领导,功能如下:
前台:
- 注册登录
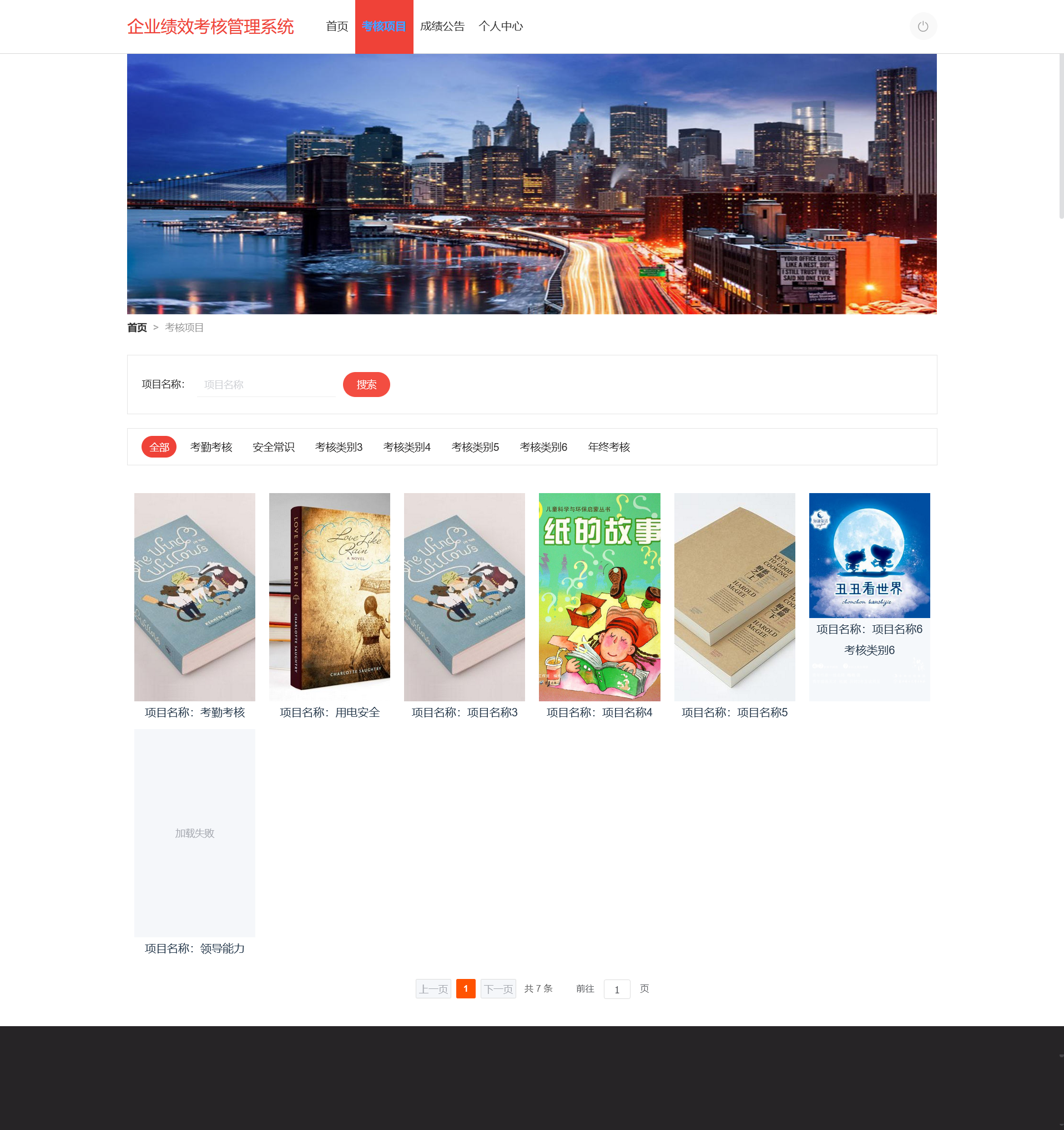
- 考核项目查看
- 考核自评
- 成绩公告
- 个人中心
- 查看评分
后台:
- 考核项目管理
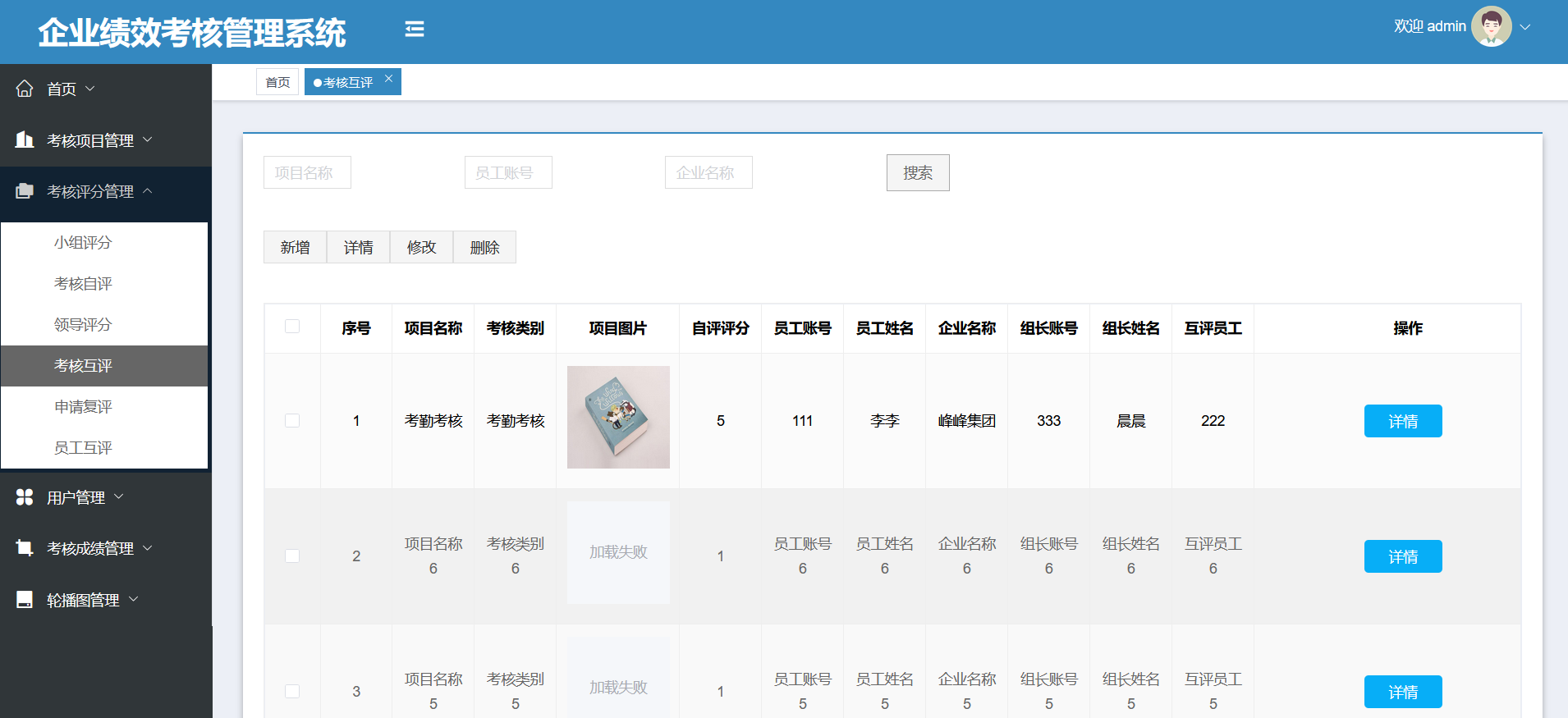
- 评分管理
- 用户管理
- 考核成绩管理
- 轮播图管理
二、技术框架
- 后端:SpringBoot,mybatis
- 前端:vue,elementui
三、安装教程
- 用 idea 打开后端项目(总共有三个项目,一个后台,一个前台的前端项目,一个后台的前端项目。用 idea 打开三个窗口)
- 在 idea 中配置 jdk 环境
- 配置 maven 环境并下载依赖
- 新建数据库,导入数据库文件
- 在 application.yml 中将数据库账号密码改成自己本地的
- 找到FileController,大概第 70 行的位置,将 D:\cl123456\路径替换为你本地的项目存放根路径,路径中不要使用中文
- 启动后台运行
- idea 分别打开两个前端项目,分别使用命令npm install下载依赖,然后使用命令 npm run serve运行。
前台和后台分别使用两个浏览器进行访问,同一个浏览器访问可能会造成 token 失效
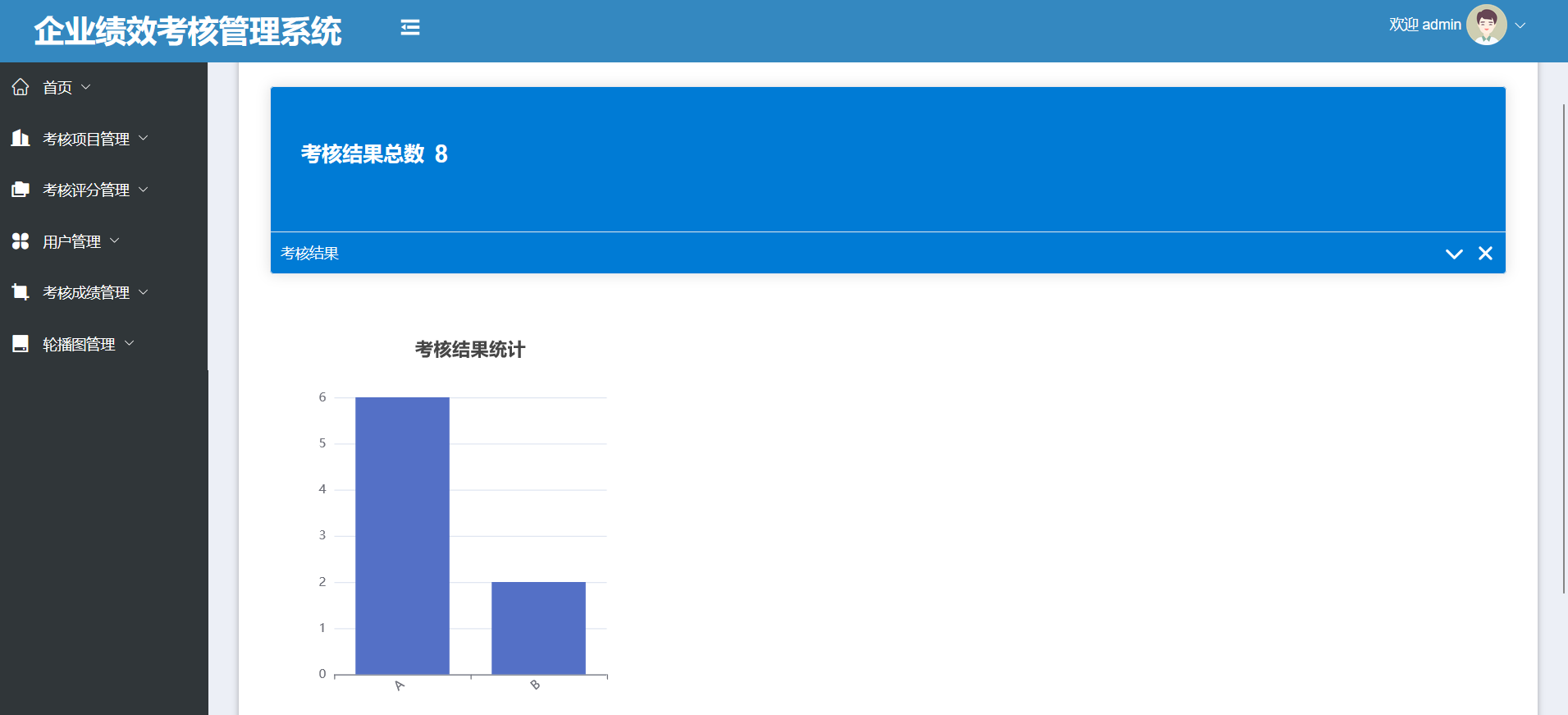
后台路径地址:localhost:8081 账号密码:admin/123456
前台路径地址:localhost:8082 员工账号密码:wm/123456,组长账号密码:zsf/123456,领导账号密码:sx/123456
更多项目请访问 http://javatip.cn
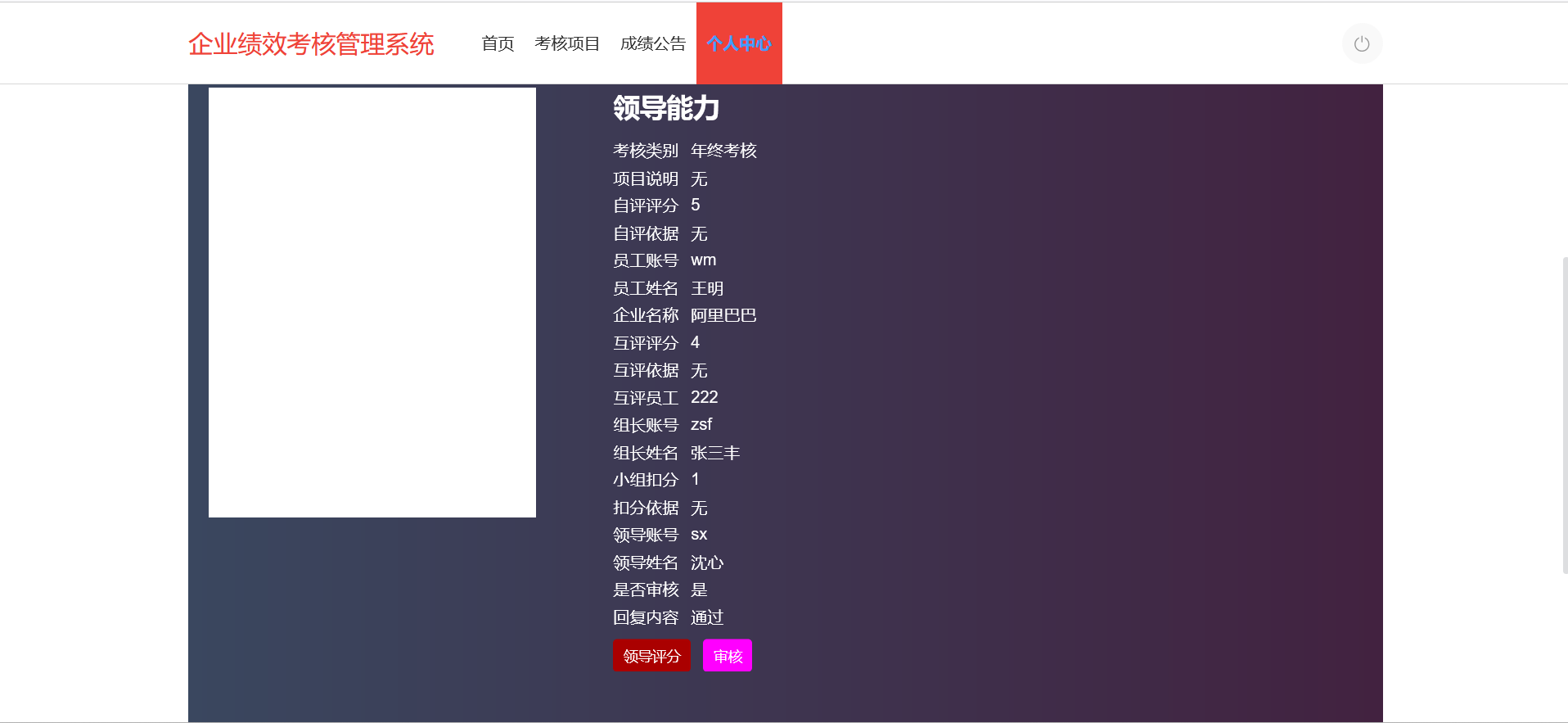
四、项目截图





付费内容点击下载链接,会自动复制提取码哦~
您只有支付购买后才能查看该内容!

